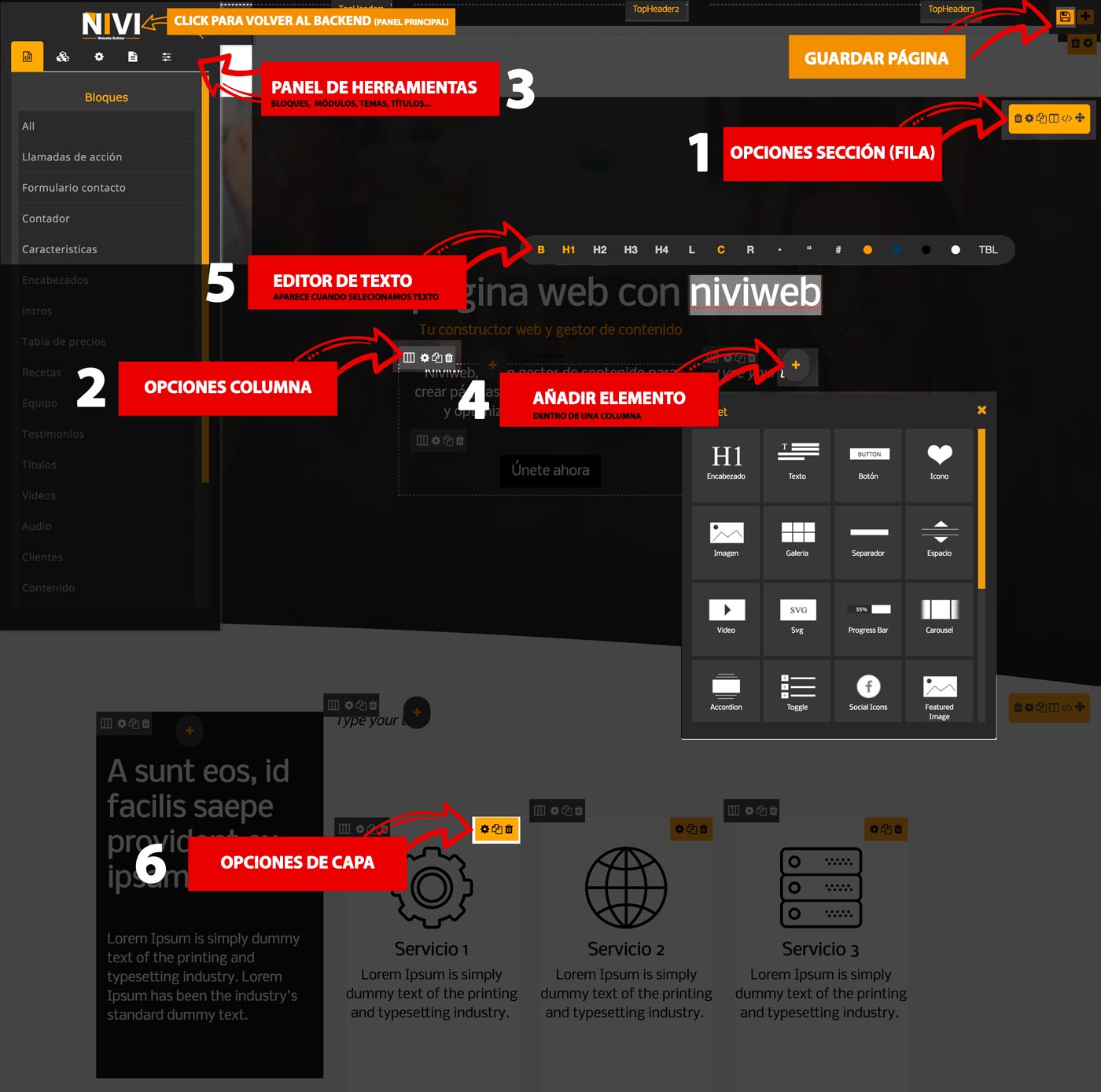
5. Editar textos e imágenes
Con el constructor de página web Niviweb, podrás modificar el texto y las imágenes muy fácil.
Editar textos
Sólo tienes que hacer un click para empezar a escribir o editar el texto.
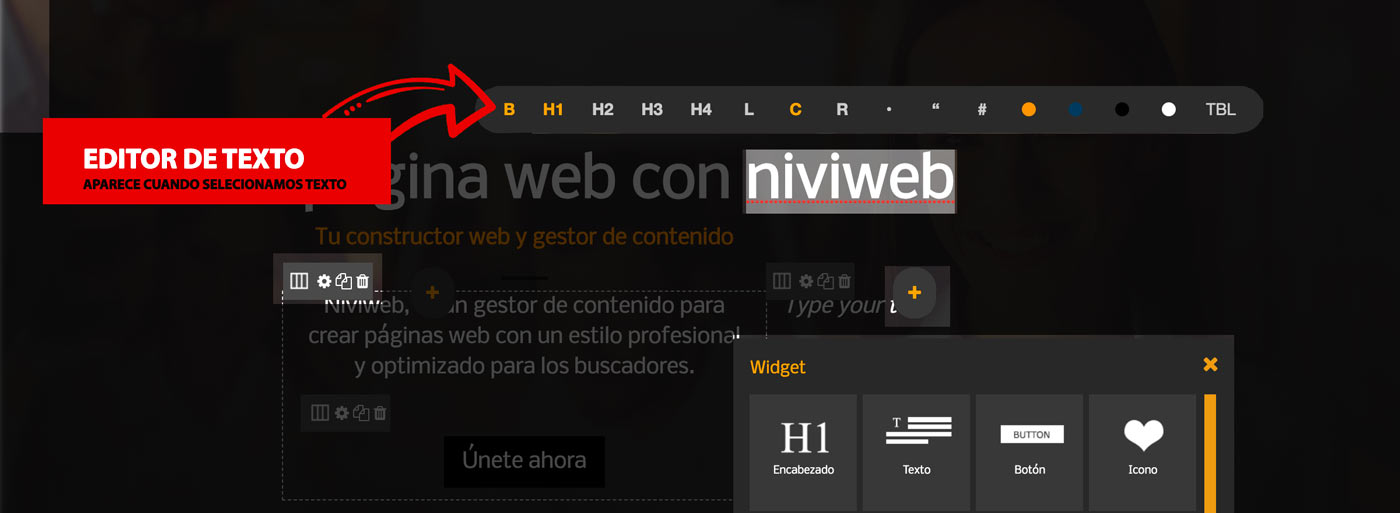
Además si selecciona un texto con el ratón, aparecerán las opciones para cambiar el texto con distinto color del tema, cambiarlo tipo de título, alinear el texto...
Opciones del
editor de texto en vivo:
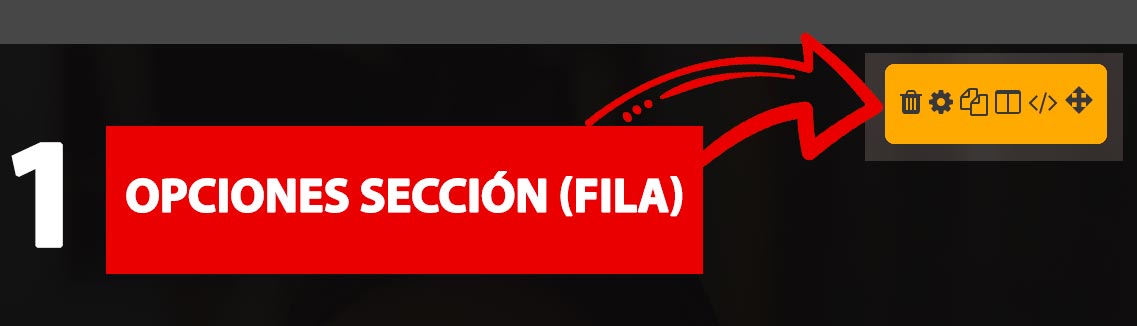
- Poner el texto en negrita: B.
- Cambiar tipo de titulo (H1, H2, H3, H4)
- Cambiar la alineación (L a la izquierda, C centrado o R a la derecha).
- Cambiar el color a uno predefinido del tema.
- Crear enlace a una página #.
- Crear lista . .
- Crear tablas TBL.
- Poner el párrafo como comentario "(Añade un borde en la parte izquierda)
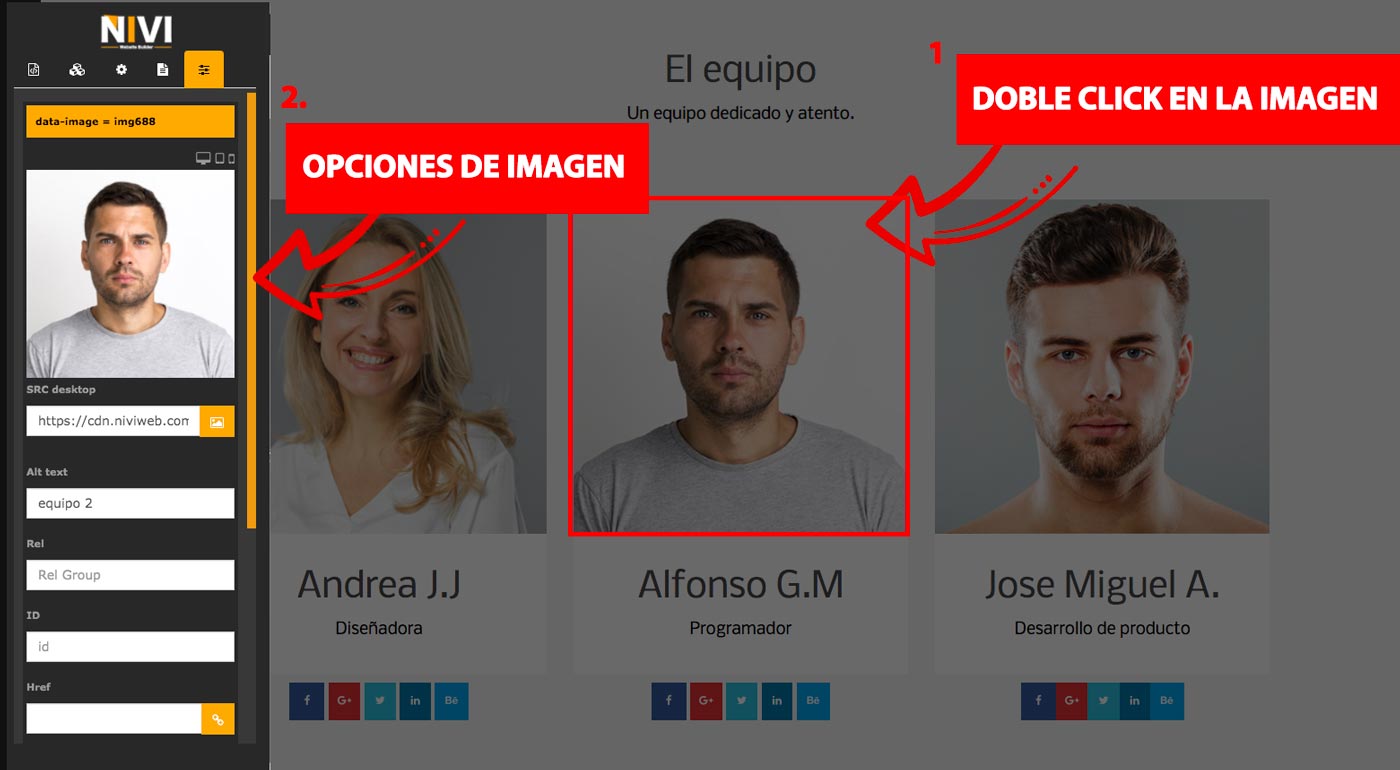
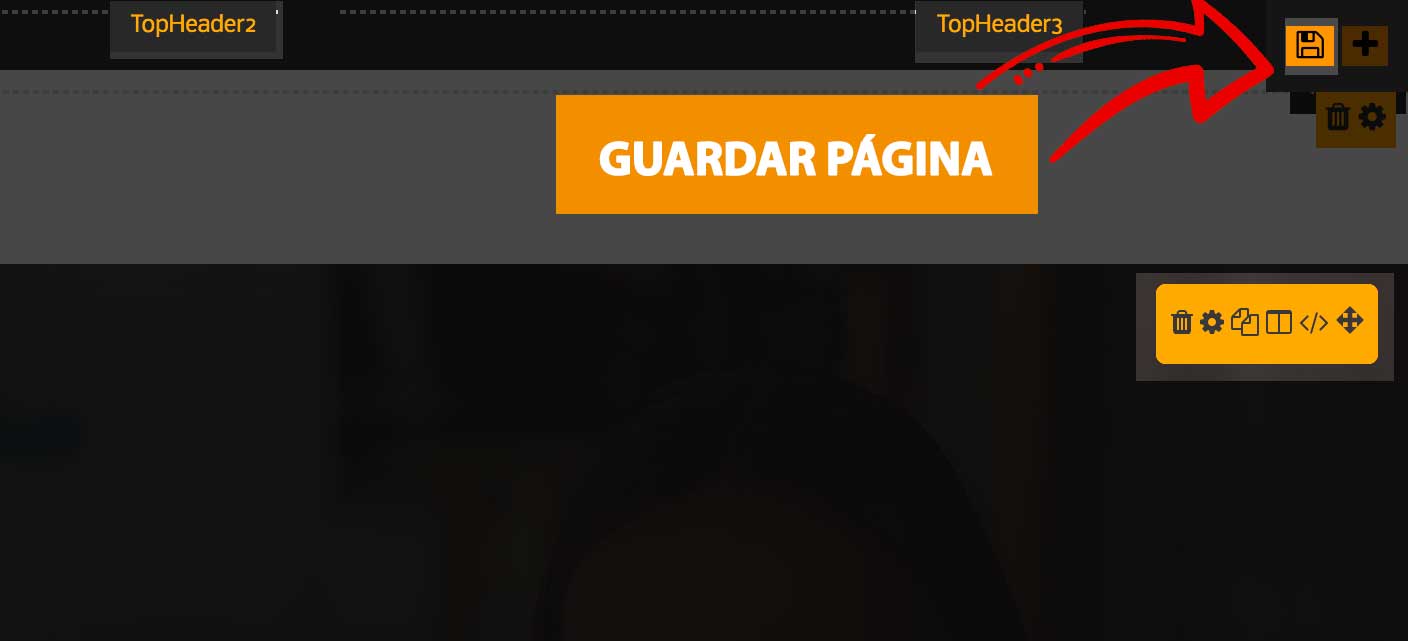
Cuando se muestra las opciones podrás cambiar la imagen en la opción de SRC, al pulsarlo se abrirá una ventana con las carpetas de imágenes.
Como podrás observar puedes organizar tus imágenes en carpetas, es muy útil a la hora de trabajar con muchas imágenes. También puedes subir directamente las imágenes que desees.
Es importante que cuando añada una imagen a tu página web, indique el texto del atributo alt, el cual es un texto descriptivo de la imagen que usa los buscadores (No deje nunca este campo sin rellenar, es importante para el posicionamientos SEO).
Además podrás indicarle una dirección de una foto, url o fichero, para mostrarlo en modal o abrirlo en otra ventana del navegador, dependiendo de como lo configures.
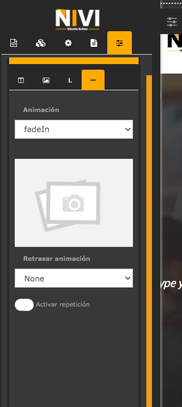
Otra opción que tiene Niviweb en las imágenes, es poder retrasar la carga de la imagen, mejorando el rendimiento de carga de todo el sitio web (además es mejor para optimizar la web a nivel de SEO).