Tutorial: Cómo cambiar una imagen en una página web html.
En esta guía explicaremos cómo podrás cambiar las imágenes que hay en tu página web, añadir más fotografías y las opciones disponibles que se puede aplicar.

Cambiar de imagen:
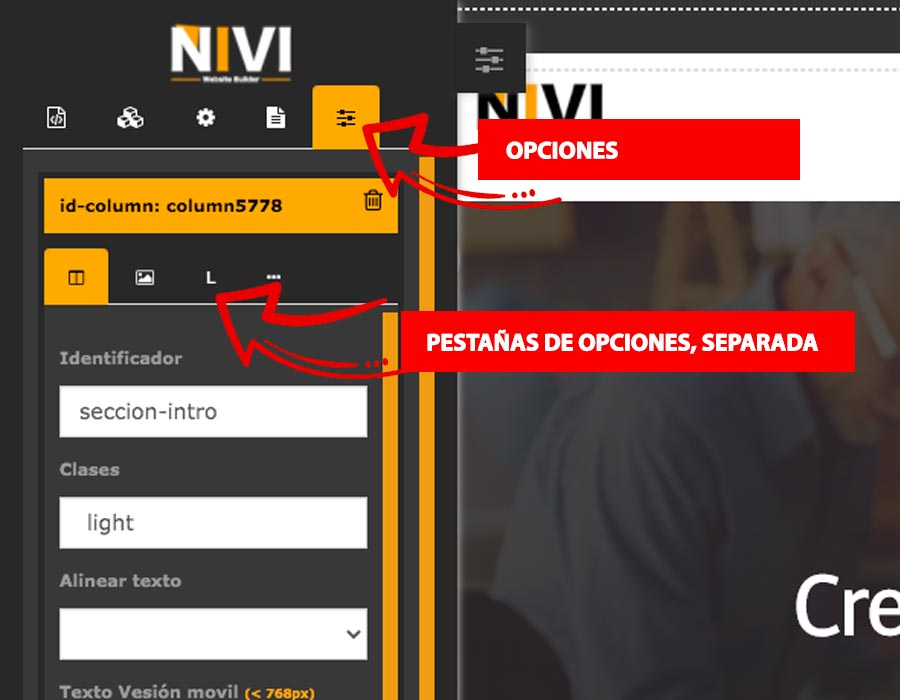
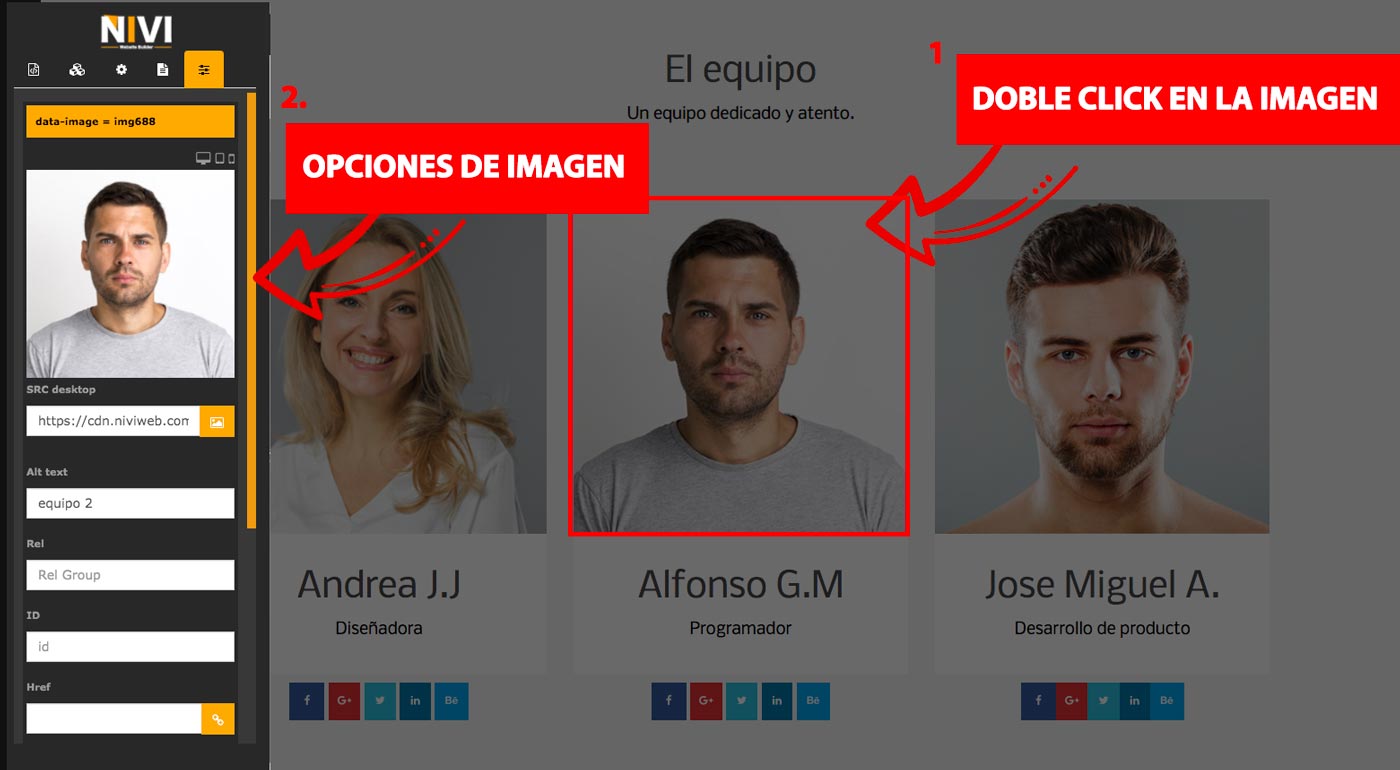
Para cambiar una imagen, sólo debes situarte sobre la imagen que deseas modificar y pulsar doble click en ella, se abrirá el panel de herramientas con las opciones disponibles de la imagen.
Aquí podrás seleccionar otra imagen o fotografía pulsando el botón con icono de foto en el campo con la dirección web de la imagen actual. Se abrirá una ventana con la sección media, mostrando las imágenes por capetas (puedes organizar tus imágenes como desees en carpetas para tenerlas ordenadas), una vez localizada tu nueva imagen o después de subirla, pulsa sobre ella y se aplicará la ruta en el campo.
Nota: también puedes poner la ruta de una imagen externa a tu sitio web escribiendo su enlace en el campo.
Añadiendo nueva imagen:
Si lo que necesitas es añadir una imagen nueva a tu sitio web, puedes hacerlo de varias formas:
- 1. Agregando un bloque html que contenga imagen en el panel de herramientas y luego eliminar las columnas que no desees.
- 2. Añadiendo un elemento nuevo de tipo imagen dentro de una columna.
- 3. Crear el código htmlde imagen <img src="ruta imagen" alt="imagen de prueba">en el editor de código de la fila. Importante tener el atributo data-edit-image, para que el constructor web lo detecte como imagen .
Eliminar una imagen:
Cuando el panel de opciones de la imagen está abierto, en la parte inferior hay un botón rojo llamado BORRAR, si pulsa sobre ella te preguntará si desea eliminar la imagen, al darle a SI, se eliminará.
Abrir un enlace al hacer clic en una imagen:
Las imágenes pueden comportarse como un enlace. Si indicas la ruta de la página o archivo (pdf, imagen, doc, video...) en el campo href de las propiedades de la imagen, se comportará como un enlace.
Puedes indicar si quieres que se abra en una ventana o que se abra en una nueva ventana.
Retrasar carga de imagen:
Puede retrasar la carga de la imagen usando la propiedad lazy, sólo debes de seleccionar la opción en el desplegable "Retrasar carga imagen".
Esto permitirá que tu página sea más fluida, ya que las imágenes serán cargadas a medida que se desplaza el visitante por la página web.
Añadir clase css a una imagen:
Las clases css nos permite personalizar nuestro sitio web, y se pueden aplicar características a una imagen, si usa una clase específica para tu imagen podrás personalizarla a tu gusto (deberás de ponerla en el tema principal -> css custom).
Un ejemplo css para aplicar en imagen:
.nombre_clase {
display: block;
border: #000000 2px solid;
}Si deseas añadir este estilo a una imagen, escribe el nombre_clase en la opción Class de la imagen.
Para usar varias, deberá de separarlas con espacio.
Modificar, añadir imagen a la página web